The words "motion typography" caught my attention when I was going around youtube as usual. After two lesson about typography in class, I'm kind of interested in how people use typography in many diffrent things besides big title.
This advetisement is really simple yet I took a liking to it very fast. It reminds me of a lot of ads I saw on TV all these time, but I didn't really pay attention to how they use the types.
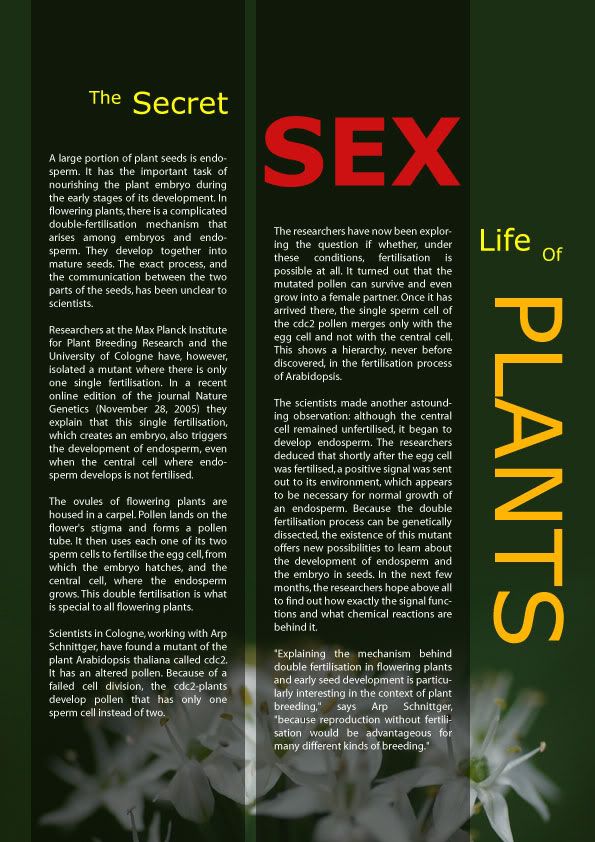
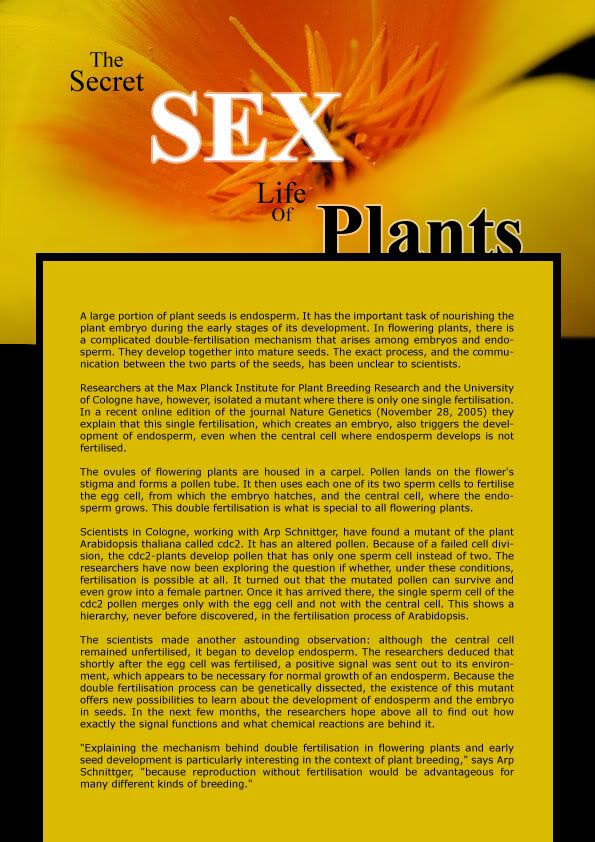
This ad is quite short (30s) but the information it provide is effecient. The text is always in motion but we have enough time to read and understand them. I found the transition of text is nice, eventhough text some time is tilted, there is always some straight line for us to see alignment and read easier. They use very simple fonts and combine capital with lower case to suit the important level of the text. The most important information is displayed longer too.
This advetisement is really simple yet I took a liking to it very fast. It reminds me of a lot of ads I saw on TV all these time, but I didn't really pay attention to how they use the types.
This ad is quite short (30s) but the information it provide is effecient. The text is always in motion but we have enough time to read and understand them. I found the transition of text is nice, eventhough text some time is tilted, there is always some straight line for us to see alignment and read easier. They use very simple fonts and combine capital with lower case to suit the important level of the text. The most important information is displayed longer too.